Hirugarren
ebaluazioaren hasieran irakasleak bi proiektu egitea proposatu zigun. Bata interneti
buruz. Lehenengo proiektu honetan web-orri bat egitea proposatu zigun eta bigarren
proiektuaren garapena eta eboluzioa erakutsi behar genuen web-orri honetan.
Bigarren proeiektua “Arduino”-rekin zerbati sortzea zen eta gero zerbait hori,
lehen esan dudan moduan, web-orrian isladatu behar genuen.


Proiektua hasi
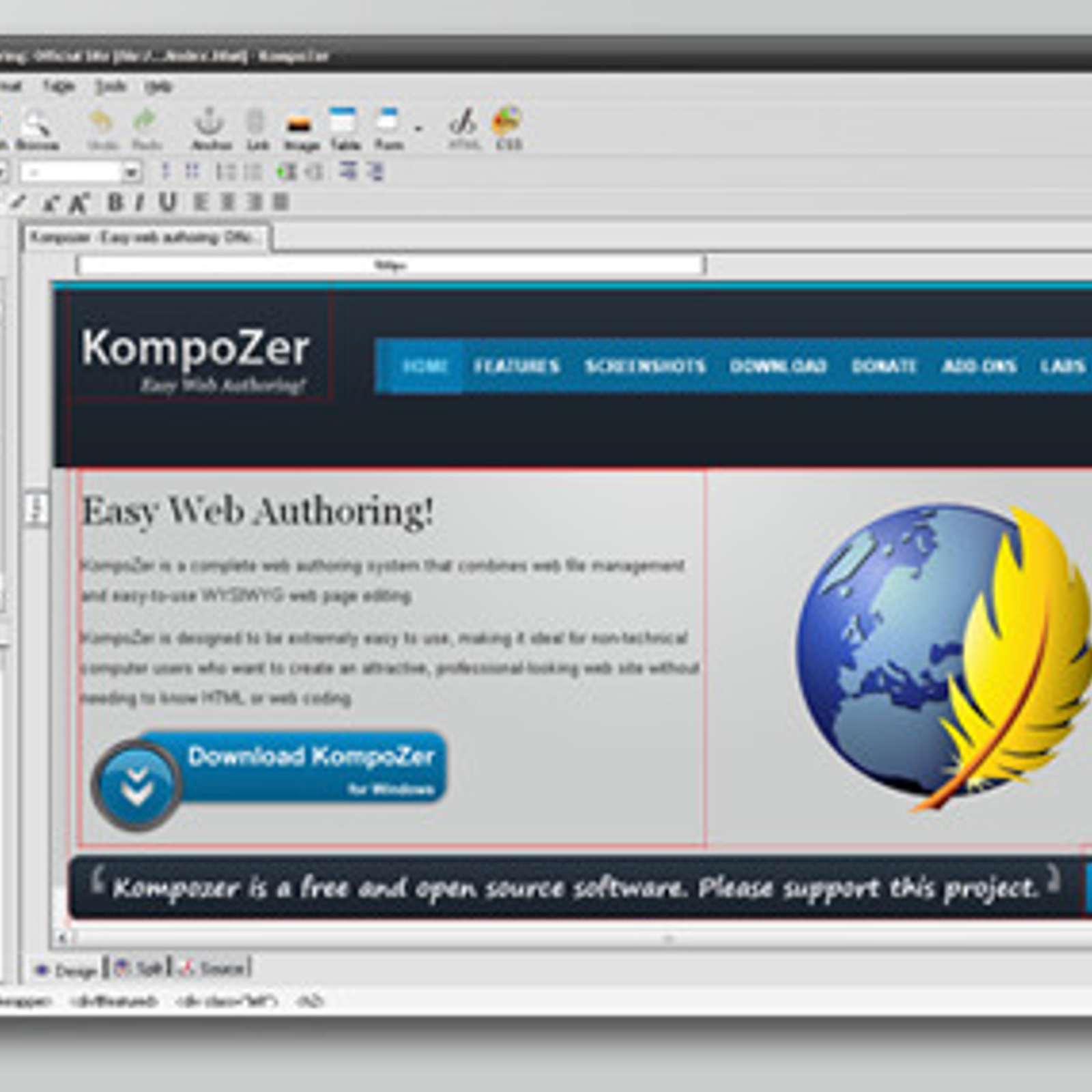
genuen lehenengo egunetan “Kompozer” eta “Filezilla” deskargatu nituen. “Kompozer”
aplikazio bat da web-orriak sortzeko balio dueña. Hasieran ez zen erraza izan
kompozer erabiltzea, baina denborarekin gauzak erraztu egin ziren eta “kompozer”
hobeago ulertzen nuen.


Horren ondoren
web-orria interneten ipini behar izan genuen. Horretarako “filezilla” erabili
genuen. “Filezilla” programa bat da interneteko sarearekin konektatzen dena eta
horren bidez web-orria interneten jarri genuen. Lehenengo hosting bat bilatu
behar izan genuen. Nire klasikide batzuk prozesu hau egiten lagundu zidaten eta
azkenean lortu izan genuen gure web-orriak sarean jartzen. Nola egin jakin ondoren
nik ere beste bi talde lagundu nituen beraien web-orriak sarean jartzen.

Guk egin behar genuen
proeiktua hau zen. Zakarrontzi
automatiko bat egin nahi genuen. Horretarako zenbait gauza behar genituen :
Kutxa bat, “arduino” plaka… Kutxa egiteko kartoi arrunta erabili genuen eta
mekanismoa egiteko bideoan agertzen zena erabili genuen. Egunak pasa ahala
kutxa pintatu genuen eta gure mekanismoa jada amaituta zegoen.

Orain kodigoa
zen gure arazorik handiena. Bideoan agertzen zen kodea erabili genuen oinarri
baina kode hori ez du funtzionatzen eta horregatik, orain irakaslearen
laguntzaz beste kode berri bat sortzen ari gara.
#include<Servo.h>
Servo servo;
int const trigPin = 6;
int const echoPin = 5;
void setup()
{
pinMode(trigPin, OUTPUT);
pinMode(echoPin, INPUT);
servo.attach(3);
}
void loop()
{
int duration, distance;
digitalWrite(trigPin, HIGH);
delay(1);
digitalWrite(trigPin, LOW);// Measure the pulse input in echo pin
duration = pulseIn(echoPin, HIGH);// Distance is half the duration devided by 29.1 (from datasheet)
distance = (duration/2) / 29.1;// if distance less than 0.5 meter and more than 0 (0 or less means over range)
if (distance <= 50 && distance >= 0)
{
servo.write(50); delay(3000);
}
else
{
servo.write(160);
}
Web-orria orian
nire taldekide batek egiten ari da, berak nik baino ideai hobeagoak ditu eta
nahiago nuen berak egitea politago eta hobeago geldituko zelako. Nik orain
kodean laguntzen nago eta irrikitan gaude talde osoa proiektu hau aurrera
eraman ahal izatea.
HAU DA GURE WEB-ORRIAREN ESTEKA : http://crisandhelen.x10host.
GERO ARTE LAGUNAK!!!!!!
Oso ondo, estekak testuaren barruan faltasn botatzen ditut.
ErantzunEzabatuWeb orria hobetu behar duzue.